이 글은 리베하얀님의 유튜브 강의 "CSS3 기초"를 보고 정리한 글입니다.
animation
transition vs animation
transition은 이벤트가 반드시 있어야 실행되지만,
animation은 이벤트가 없이 스스로도 실행될 수 있다.

먼저, keyframes를 만들어주고, 애니메이션을 실행시키고 싶은 요소 안에 animation을 넣어준다.
animation: 키프레임명 실행시간 time-function 딜레이 반복횟수 이동방향
flex
flex 해버렸지 모얌..?
진짜 완전 편하다..... 대박!!

부모 요소에 display:flex를 주고, 자식 요소에 flex: 1을 주면,
모두 같은 너비로 사이좋게 나눠가진다. float을 써서 하면 부모 요소 높이 사라지니까, clear도 써줘야하고, 귀찮고 복잡한 데, flex는 정말 단순하다.. 내 스탈..!
너비가 변하지 않는 요소와 변하는 요소들로 구현할 수도 있는 데 이것도 굉장히 쉽다!

변하지 않게 만들고 싶은 요소에는 flex: none;을 주고, width를 원하는 만큼만 주면
flex: 1;을 준 요소는 나머지 너비를 자신이 알아서 가져간다.
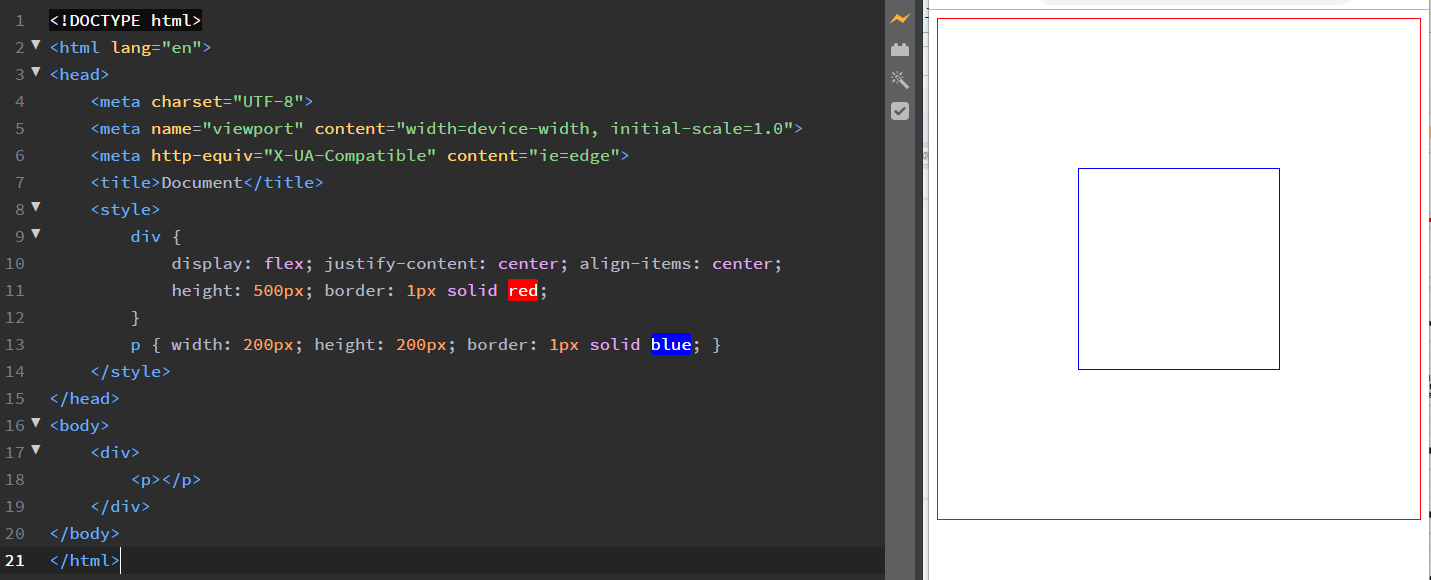
그리고, flex를 이용하면 요소를 화면의 정가운데에 위치 시키는 것도 굉장이 단순하고 쉽다!

부모 요소에 display: flex;를 주고, justify-content: center;와 align-items: center; 를 주면 끝!
transform
transition과 함께 사용하면 좀 더 다양한 애니메이션들을 만들어낼 수 있다!
값의 종류
rotate, rotateX, rotateY: 회전
scale, scaleX, scaleY: 크기
skew, skewX, skewY: 비틀기
translate, translateX, translateY: 위치변경
(flex를 사용하지 않고 position: absolute; left: 50%; top:50%; transform:translate(-50%, -50%); 라고 해도 원하는 요소를 정가운데로 옮길 수 있다.)

display: table / table-cell / table-row / list-item
테이블이 필요할 때 테이블 요소를 직접 쓰지 않고 CSS를 이용해 만드는 것이 더 좋다.
왜냐하면, 테이블 요소를 사용해 레이아웃을 짜는 것은 접근성을 기준으로 봤을 때 그다지 좋지 않기 때문이다. 따라서 테이블의 레이아웃이 필요할 때는 display: table; 을 사용한다.
:before, :after, :nth-child(), :nth-of-type() 등
before와 after선택자는 해당 요소의 바로 앞과 뒤에 인라인 요소를 추가해준다.

단, 반드시 content를 써줘야한다.
nth-child()는 원하는 순서에 있는 자식을 선택할 수 있게 하고,
nth-of-type()은 원하는 순서에 있는 요소를 선택할 수 있게 도와준다.
first-child, last-child, nth-last-child()
first-of-type, last-of-type, nth-last-of-type() 도 있다.
:checked, :empty, :target, :not
checked: 체크 박스가 선택되었을 때 어떻게 꾸밀지 도와주는 선택자
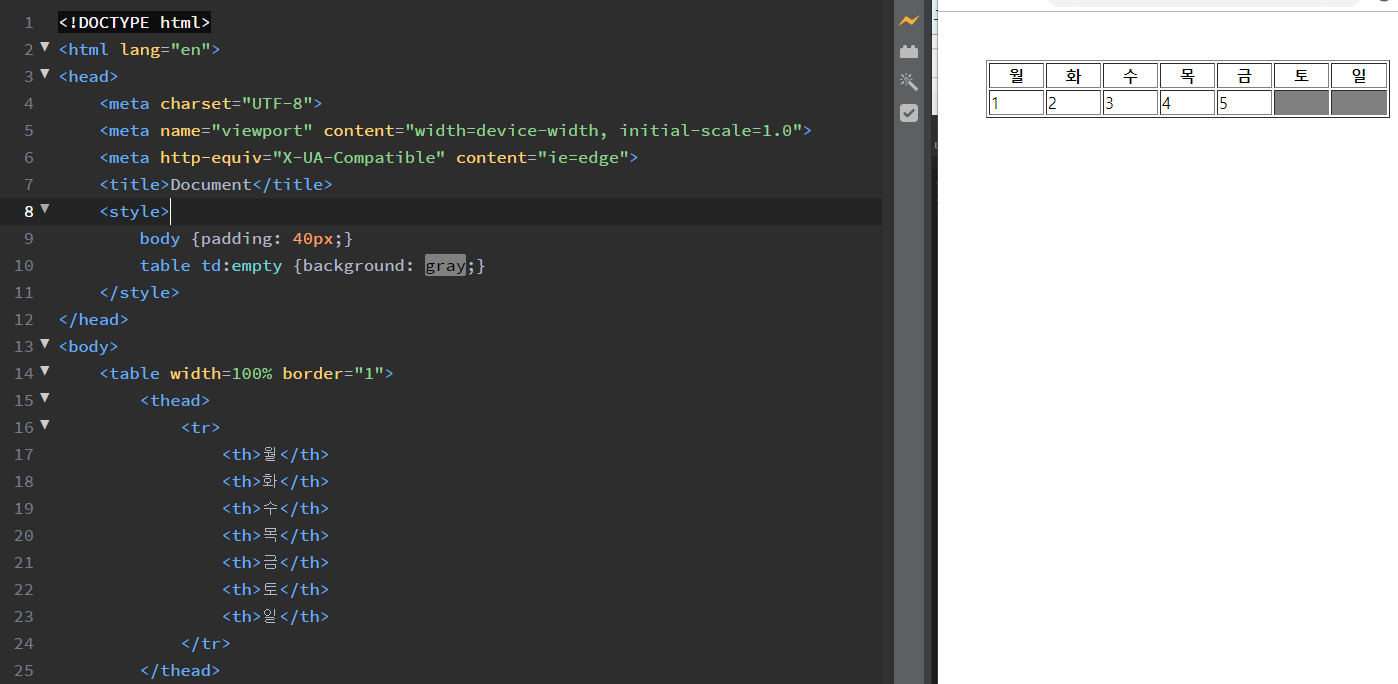
empty: 요소 안에 내용이 없을 때 어떻게 꾸밀지 도와주는 선택자
target: 해당 요소를 클릭했을 때 어떻게 꾸밀지 도와주는 선택자
not: 특정 요소, 클래스, 아이디를 제외한 나머지를 어떻게 꾸밀지 도와주는 선택자
check되면 빨간색 테두리 생기게 만들기

아래처럼 체크 박스를 직접 디자인 할 수도 있다.

달력을 만들 때 empty를 사용할 수도 있을 것이다.

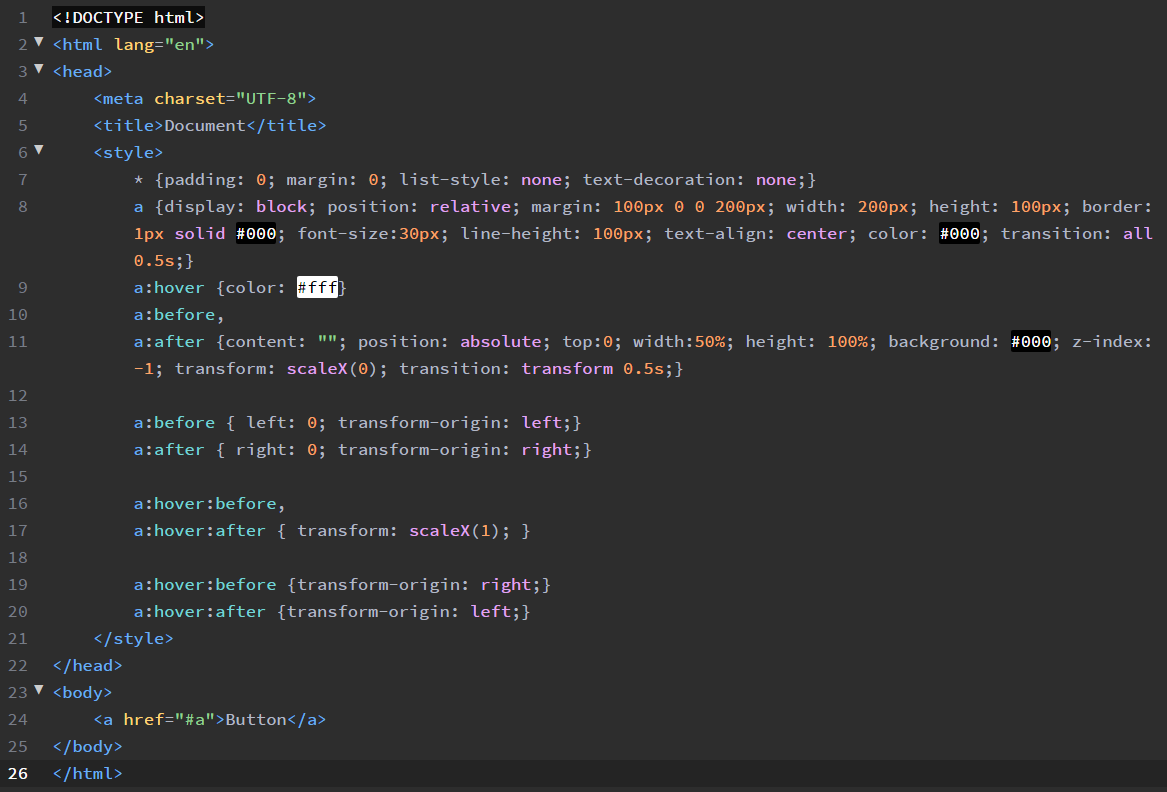
transform-origin이론 및 응용하기
transform-origin은 원하는 위치를 기준으로 transform의 값들을 사용할 수 있도록 도와준다.

응용 - 버튼 만들기
생각보다 훨씬 어렵고 코드가 많다.. 복습 여러 번 해야할 듯!

'WEB🔨 > CSS' 카테고리의 다른 글
| [CSS] flex (0) | 2020.06.12 |
|---|---|
| CSS3 기초 #1 (0) | 2019.11.05 |
| CSS1, CSS2 기초 (0) | 2019.11.02 |