이 글은 리베하얀님의 유튜브 강의 "CSS3 기초"를 보고 정리한 글입니다.
border-radius
1. 정사각형에서 한 변의 길이와 같은 값을 border-radius 주면 원이 된다.

2. 둥그스름한 버튼을 만드려면 높이와 같은 값의 radius를 주면된다.

예를 들어, 아래와 같은..!

3. 2개의 값을 주면 border에서는 상하 좌우였지만 border-radius는 11,5시 1,7시 방향을 의미한다.
3개의 값을 주면 11시 1,7시 5시이고 4개의 값을 주면 11시부터 시계방향!

4. border-top-left-radius와 같이 사용해서 한 방향에만 radius를 줄 수도 있다.

outline과 outline-offset
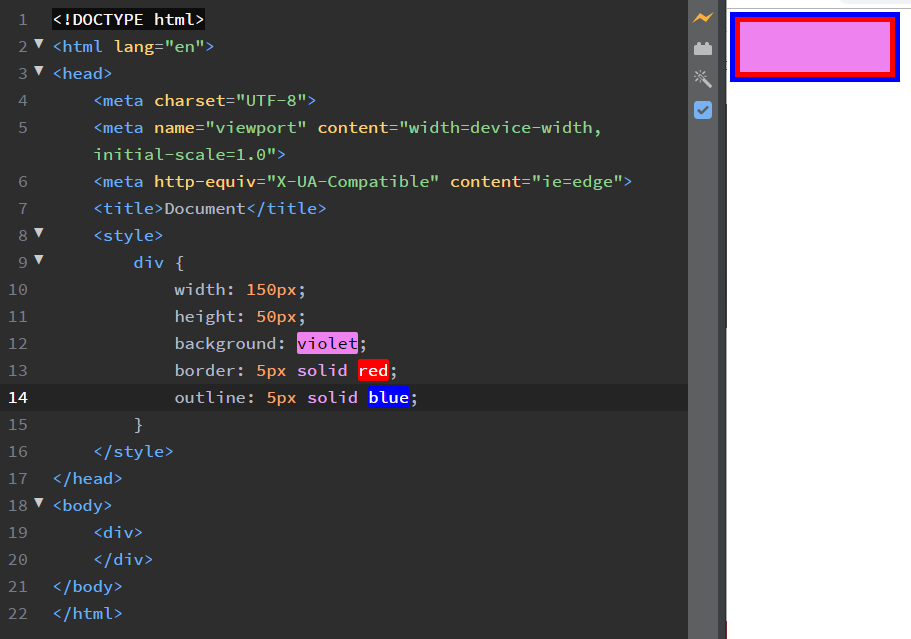
1. outline은 border와 비슷한 데 border보다 바깥쪽에 그려진다. 그리고 outline은 border처럼 한쪽에만 그릴 수는 없다.

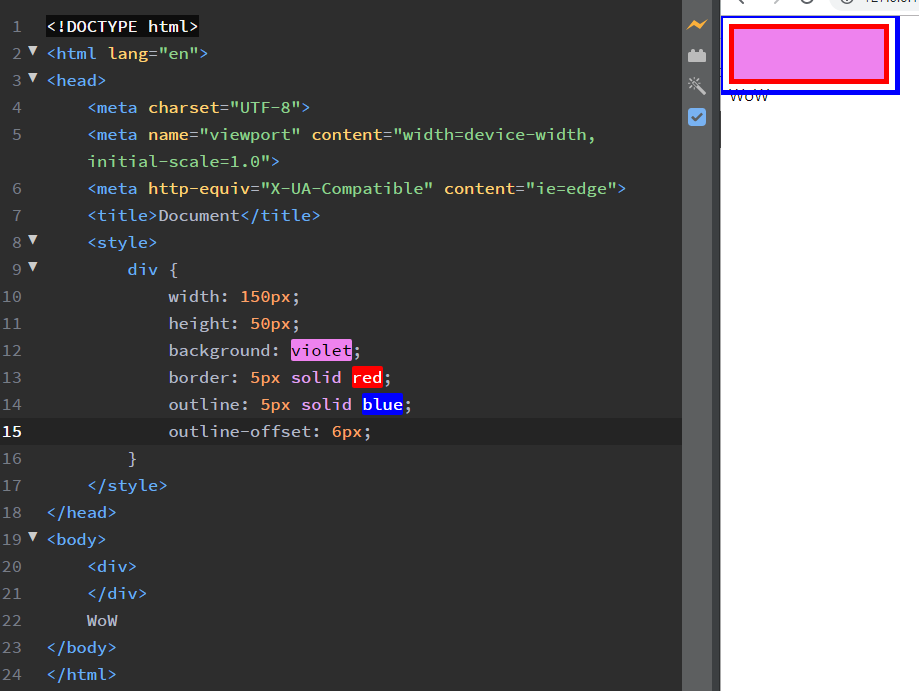
2. ouline-offset을 이용하면 padding을 준 것처럼 간격이 늘어난다.

3. 주위에 영향을 주지 않는다. (focus를 줬을 때 꾸며주는 것이 주용도이다.)

multiple-background
배경 이미지를 여러개 넣을 수 있다. background에 다 넣을 수도 있고 두 번째 방법처럼 따로 적을 수도 있다.


text-shadow
말 그대로 텍스트에 그림자를 생기게 할 수 있는 css 요소이다.
첫 번째 인자는 x방향의 그림자이고, 두 번째 인자는 y방향의 그림자를 의미한다.

동시에 여러가지의 색깔도 가능하다.

background-size
이미지의 크기를 조정할 때 사용하는 요소이다.


둘 중 하나의 값에 auto를 주면 그 값은 본래의 사진 크기에 비례해서 자동으로 정한다.

cover는 박스에 무조건 꽉 채우는 것이고, contain은 사진을 모두 보여주면서 박스에 맞게 채우는 것이다.


background-origin과 background-clip
background-origin과 background-clip은 배경이미지 또는 배경색이 얼만큼 채워지도록 할지 도와주는 요소이다.
background-origin의 기본값은 padding-box이고, padding까지 배경이미지가 들어간다는 것이다.
background-clip의 기본값은 border-box이고, border까지 배경색이 들어간다는 것이다.
origin과 clip의 값에는 padding-box, border-box, content-box가 있다.

이렇게 기본값이 다르기 때문에 배경색 pink때문에 border의 색은 빨간색이 아니라 pink와 섞인 색상이 된다.
background-origin: border-box; 를 주니까 사진이 border까지 차있는 것을 볼 수 있다.

활용
background-origin을 content-box로 주고, 위치는 right, 그리고 padding을 준다면 원하는 만큼 오른쪽에서부터 배경이미지를 떨어뜨려 놓을 수 있다.
gradient


색상을 여러개 넣는 것도 가능하고, deg로 각도를 정할 수도 있다.

radial-gradient를 사용하면 원 또는 타원 모양의 gradient를 구현할 수 있다. 그리고 %를 사용해 원하는 만큼 gradient를 줄 수도 있다. linear-graient도 마찬가지!

border-shadow
말 그대로, border에 그림자를 그릴 수 있게 도와주는 요소이다.

transition
애니메이션 효과를 줄 수 있다.


'WEB🔨 > CSS' 카테고리의 다른 글
| [CSS] flex (0) | 2020.06.12 |
|---|---|
| CSS3 기초 #2 (0) | 2019.11.06 |
| CSS1, CSS2 기초 (0) | 2019.11.02 |