이 글은 리베하얀님의 유튜브 강의 "CSS1, CSS2기초" 를 듣고 정리한 글입니다.
우선순위
전체 선택자(*): 0점
요소 선택자: 1점
클래스 선택자: 10점
id 선택자: 100점
inline style: 1000점
!important: 절대값 (사용법: div { color: red !important }
만약 점수가 같다면 나중에 적은 것의 우선순위가 더 높다.
여백 (padding과 margin)
border를 기준으로
안쪽 여백 -> padding
바깥쪽 여백 -> margin
div { padding: 4px 8px }
상하 4px, 좌우 8px
div { padding: 4px 6px 8px }
상 4px, 좌우 6px, 하 8px
div { padding: 1px 2px 3px 4px }
상 1px, 우 2px, 하 3px, 좌 4px
padding-top, bottom, left, right도 가능
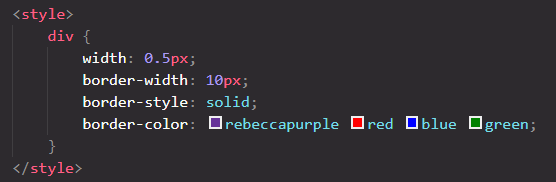
border


선을 네 방향에 모두 주면 각 선이 만나는 부분은 대각선으로 그려진다는 것을 알 수 있다. -> 이를 이용해 삼각형을 그릴 수도 있다.


이제 여기서 만들고 싶은 삼각형의 방향만 정하고 나머지의 색상은 투명하게 바꾸면 삼각형이 만들어진다!


Box model
box에 padding 또는 border를 주면 box의 크기가 커진다.
예를 들어, 100 x 100 크기의 박스가 있었는데 padding 20을 준다면 140 x 140 크기의 박스가 될 것이다. ( 양방향으로 20씩 커지니까 40이 커진다.)
그런데, 웹 페이지를 만들 때 padding은 줘야 하는데 box의 크기는 그대로 유지해야 할 때가 있다.
그래서 가로, 세로 길이를 조정해줘야 하지만 CSS3에서는 box-sizing: border-box; 를 써주면 자동으로 계산해줘서 box의 크기가 변하지 않는다.
position
1. static
- 기본값
- static 외의 다른 position 값이 적용된 요소에 초기화할 때 이용
2. relative
- 상대 배치
- 본래의 위치에서 이동
- top, botton, left, right로 위치 지정
- z-index로 z축 지정
3. absolute
- 절대 위치
- top, bottom, left, right로 위치 지정
- z-index로 z축 지정
- relative 또는 absolute가 부모일 때 중심 좌표 변경
- 부모 요소에 relative나 absolute가 없을 경우 <body> 태그가 중심좌표
- 공중으로 붕 뜬다.
4. fixed
- 고정 배치
- 스크롤 이동시 영역 고정
- position 값의 영향을 받지 않고 단독 적용
position 속성 3가지 팁
1. 정가운데로 정렬하기(absolute)
div {
position:absolute; left:50%; top:50%;
width: 100px; height: 100px;
border: 10px solid red;
margin: -60px 0 0 -60px; (border로 box가 커진 만큼 왼쪽과 위로 이동시켜야 한다.)
}
2. margin과 relative
margin을 사용하면 주변에 영향을 주면서 움직이지만,
relative를 사용하면 주변에 영향을 주지 않고 자기 자신만 움직일 수 있다.
3. absolute와 absolute
absolute가 서로 부모 자식의 관계라면 자식 absolute는 부모 absolute를 따라간다.
float
원래의 목적은 이미지와 글이 같이 어우러질 수 있도록 하는 것이다.
하지만, 블록 요소를 좌측 또는 우측으로 정렬할 때 사용하기도 한다. (지금은 grid라는 요소가 나와서 grid 사용)
특징
1. 요소를 좌측으로 float 된 블록 박스로 만든다.
2. 뒤 요소는 블록 박스 오른쪽에서 시작한다.
3. float 된 요소 다음에 오는 요소는 반드시 clear 속성을 제공해야 한다. (clear: float를 했을 때 생기는 주위의 영향을 없애줌)
4. float된 요소의 부모 요소는 세로 값을 제공하지 않는 한 height: 0; 이 된다.
<style>
.a div { float: left }
.a:after { content = " "; display:block; clear:both; }
</style>
<div class = "a">
<div> 회사 소개 </div>
<div> 고객 센터 </div>
</div>
font
1. font-family: 글씨체
2. font-size: 글씨 크기
3. font-weight: 굵기
4. text-align: 정렬
5. vertical-align
6. line-height: 줄 간격 ( 위줄 글자의 중심에서 아래줄 글자의 중심까지의 거리 )
7. text-indet: +들여 쓰기, -내어 쓰기
8. letter-spacing: 자간(글자와 글자 사이의 간격)
9. text-decoration: 텍스트 꾸밈
background
background-image: url()
background-repeat: no-repeat / repeat-x / repeat-y
background-color: transparent / rgba()
background-position: top / bottom / left / right
background: url() no-repeat pink x축(left, 10px...) y축(bottom, center...)
display
1. block
2. inline
3. inline-block
4. none (화면에서 사라진다. -> 화면 낭독기가 읽어주지 않는다.)
overflow
1. visible
2. auto
3. hidden
CSS 선택자
익숙하지 않은 것만 씀
div, p { }: 동시 선택
div + div { }: 형제 선택
div > div { }: 자식 선택
input[type="text"]: input요소의 type속성 중 값이 text인 것만 선택
a:active { }: 눌렀을 때
a:focus { }: 키보드가 진입할 때(tap키 눌러서)
div:first-child( ) { }
div:nth-child( ) { }
'WEB🔨 > CSS' 카테고리의 다른 글
| [CSS] flex (0) | 2020.06.12 |
|---|---|
| CSS3 기초 #2 (0) | 2019.11.06 |
| CSS3 기초 #1 (0) | 2019.11.05 |