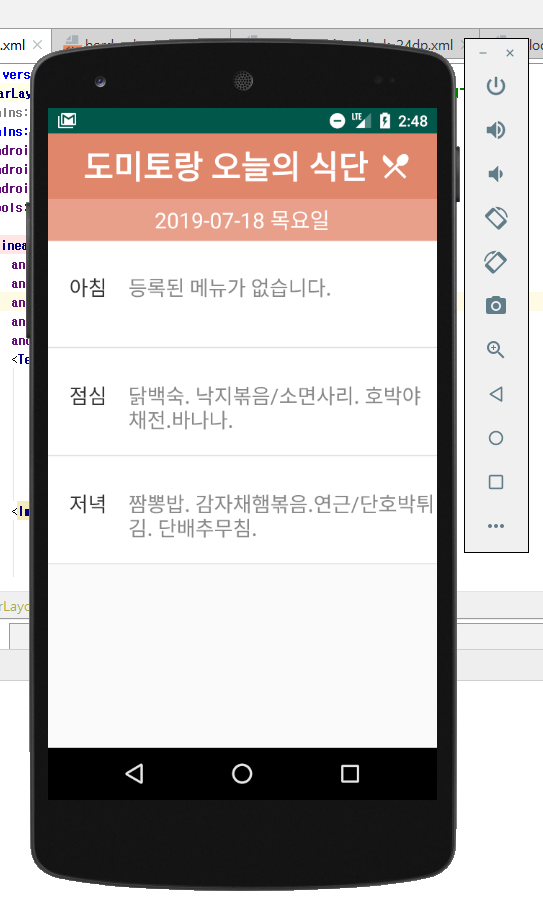
위의 사진은 제 첫 번째 어플인 "도미토랑 오늘의 메뉴"에 있는 시간표입니다. 처음에는 이렇게 틀만 잡아서 출시를 했었는 데 테두리가 없어서 그런지, 볼 수록 밋밋한 것 같더라구요. 그래서 테두리를 그려서 업데이트 하기로 결심했고,구글링을 통해 알아낸 방법으로 그려봤습니다. 그 전에 여담이지만 저는 테두리를 그려주는 속성이 따로 있을 줄 알았는 데 없더라구요,, "그럼 어떻게 그리냐??" 이게 재밌는 데 배경색을 먼저 칠하고 안에 있는 텍스트에 margin을 줘서 그린답니다..ㅋㅋ 처음에는 저도 잘 이해가 안됬어요. 그래서 이렇게 글을 쓰는 거겠죠? (나중에 또 까먹을 수도 있으니까...) 자, 그럼 시작해봅시다! 1. TableLayout, TableRow, TextView의 구분 왼쪽 사진의 글씨가 ..